Single 클래스 Observable 클래스는 데이터를 무한하게 발행할 수 있지만, Single 클래스는 오직 1 개의 데이터만 발행합니다. API를 호출할 때 유용하게 사용할 수 있습니다. just 함수 입력 import io.reactivex.Single class SingleExample { fun just() { val source = Single.just("Hello Single") source.subscribe { x -> println(x) } } } fun main() { val demo = SingleExample() demo.just() } 출력 Hello Single Obserable에서 Single 클래스 사용 Single은 Observable의 특수한 형태이므로 Observabl..
 3. RxJava - Observable
3. RxJava - Observable
Observable 클래스 Observable은 데이터 흐름에 맞게 알림을 보내 구독자가 데이터를 처리할 수 있도록 합니다. RxJava1 에서는 Observable과 Single 클래스를 사용하였지만 RxJava2에서는 Observable을 세분화하여 Observable, Maybe, Flowable 클래스로 구분하여 사용합니다. Observable은 Observer 패턴을 구현합니다. Observer 패턴은 객체의 상태 변화를 관찰하는 관찰자 목록을 객체에 등록하고, 상태 변화가 있을 때마다 메서드를 호출하여 객체가 직접 목록의 각 Observer에게 변화를 알려 줍니다. Observed라는 단어가 관찰을 통해서 얻은 결과를 의미한다면 Observable은 현재는 관찰되지 않았지만 이론을 통해서 앞으..
 2. RxJava - 마블 다이어그램
2. RxJava - 마블 다이어그램
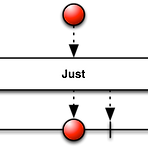
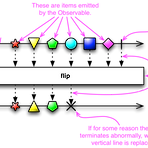
마블 다이어그램은 전체적인 흐름도라고 보면 됩니다. 먼저 flip 다이어그램의 흐름에 대해 설명하겠습니다. 위에 있는 실선은 Observable의 시간 표시 줄이다. 시간 순으로 데이터가 발행되는 것을 표현합니다. Observable에서 발행되는 데이터는 시간 순서대로 별, 삼각형, 오각형, 원 등의 도형을 발행합니다. 데이터를 발행할 때는 onNext 알림이 발생합니다. 파이프(|)는 Observable에서 데이터 발행을 완료했다는 의미이다. onComplete 알림이 발생합니다. 아래로 내려오는 점선 화살표는 각각 함수의 입력과 출력 데이터이다. 가운데 박스는 함수를 의미합니다. flip함수는 입력 값을 뒤집는 함수여서 모양이 180도 회전이 됩니다. 아래에 있는 실선은 함수의 결과가 출력된 시간 표..
리액티브 프로그래밍? 데이터 흐름과 전달에 관한 프로그래밍 패러다임입니다. 구조는 데이터의 종류와 데이터의 흐름을 먼저 정의하고, 처리합니다. Rxjava? RxJava는 넷플릭스에서 동시성, Future, 콜백 문제 때문에 만들게 되었습니다. 동기 vs 비동기 동기 프로그래밍 - 작업을 하나 수행할 때, 그 작업이 끝나기 전까지 다른 작업을 수행하지 못하는 방식 비동기 프로그래밍 - 작업을 요청한 후, 결과가 나오지 않더라도 다른 작업을 수행할 수 있는 방식 장점 명령형 프로그래밍이 아닌 함수형 프로그래밍 스레드 간의 전환의 쉬움 연쇄적인 API 호출에서 유연 코드가 간결 단점 진입장벽, 학습비용이 높고 많이 듬 함수형 프로그래밍 사용 연쇄, 평행 API 호출 테스팅 및 UI 로직 비동기 통신을 하고 ..
 Flutter - 플러터 시작하기
Flutter - 플러터 시작하기
설치 https://flutter-ko.dev/docs/get-started/install 설치 Flutter를 설치할 운영 체제를 선택해주세요:{{site.alert.note}} **Are you on Chrome OS?** If so, see the official [Chrome OS Flutter installation docs!](/docs/get-started/install/chromeos){{site.alert.end}} flutter-ko.dev 본인의 운영체제에 맞게 설치를 하면 됩니다. 윈도우 기준으로 설명해드리겠습니다. zip 형식의 flutter를 다운로드하고 압축을 풀면 됩니다. Ex) C:\flutter flutter 환경변수 설정 유저 환경 변수 설정의 Path에 압축 푼 플러터..
 안드로이드 다이얼로그 예제
안드로이드 다이얼로그 예제
다이얼로그? 사용자에게 메시지를 전달할 때 사용을 하며 다이얼로그가 화면에 뜰 때는 주변의 뷰를 누를 수 없다. 메시지 전달이나 입력을 받기 위해 사용을 한다. 기본 다이얼로그 시작하기 다이얼로그 화면 띄우기 AlertDialog.Builder(this) .setTitle("제목") .setMessage("내용") .setIcon(R.mipmap.ic_launcher) .setNeutralButton("닫기", null) .setPositiveButton("확인", null) .setNegativeButton("취소", null) .show() 다이얼 로그를 만드는 기본적인 코드입니다. setTitle : 다이얼로그 제목 setMessage : 다이얼로그 내용 setIcon : 다이얼로그 이미지 setN..
 안드로이드 커스텀 어댑터
안드로이드 커스텀 어댑터
커스텀 어댑터? 리스트 뷰를 만들고 그 리스트에 특별한 기능을 추가하고 싶을 때 사용합니다. Adapter는 BaseAdapter를 상속받습니다. 시작하기 XML activity_main.xml // activity_main.xml custom_list.xml // custom_list.xml XML은 main xml과 리스트 뷰에 띄어줄 custom_list라는 커스텀 리스트 레이아웃이 있습니다. 리스트 뷰에 데이터 띄어주기 class MainActivity : AppCompatActivity() { val data = arrayOf("1번째", "2번째", "3번째", "4번째", "5번째", "6번째", "7번째") override fun onCreate(savedInstanceState: Bund..
