티스토리 뷰
설치
https://flutter-ko.dev/docs/get-started/install
설치
Flutter를 설치할 운영 체제를 선택해주세요:{{site.alert.note}} **Are you on Chrome OS?** If so, see the official [Chrome OS Flutter installation docs!](/docs/get-started/install/chromeos){{site.alert.end}}
flutter-ko.dev
본인의 운영체제에 맞게 설치를 하면 됩니다.
윈도우 기준으로 설명해드리겠습니다.
zip 형식의 flutter를 다운로드하고 압축을 풀면 됩니다.
Ex) C:\flutter
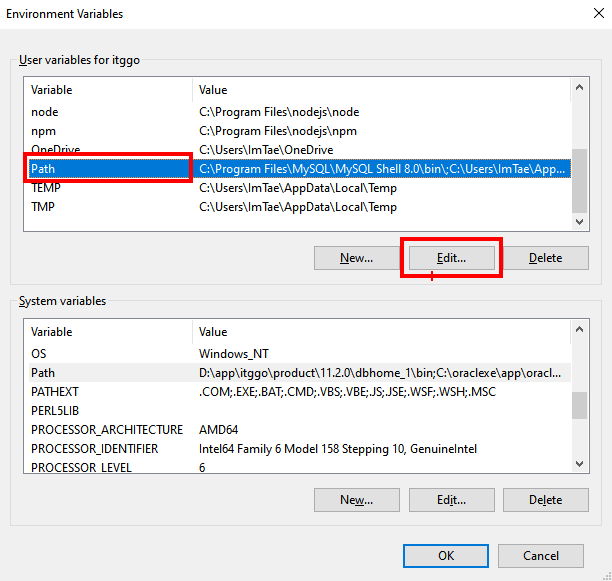
flutter 환경변수 설정


유저 환경 변수 설정의 Path에 압축 푼 플러터 폴더 안의 bin 폴더의 주소를 입력합니다.
SDK 설치 확인
flutter doctor라고 커맨드에 입력을 하면 플러터의 검사를 시작합니다.
입력했는데 동작을 하지 않을 시에는 관리자 권한으로 실행해주시면 됩니다.

첫 번째가 녹색으로 체크가 되면 SDK 설치가 된 것입니다.
플러터 빌드를 하기 위해서 toolchain이라는 것이 필요한데 만약 toolchain에 초록색 체크가 없을 경우에는 커맨드에 아래 명령어를 입력하면 됩니다.
flutter doctor --android-licenses
위와 같이 입력을 하고 각 라이선스에 동의를 하면 초록색 체크가 생깁니다.
Android Studio, IntelliJ 중에 원하는 툴에 플러터와 다트 언어의 플러그인을 설치하면 됩니다.
안드로이드 스튜디오를 기준으로 설명해 드리겠습니다.
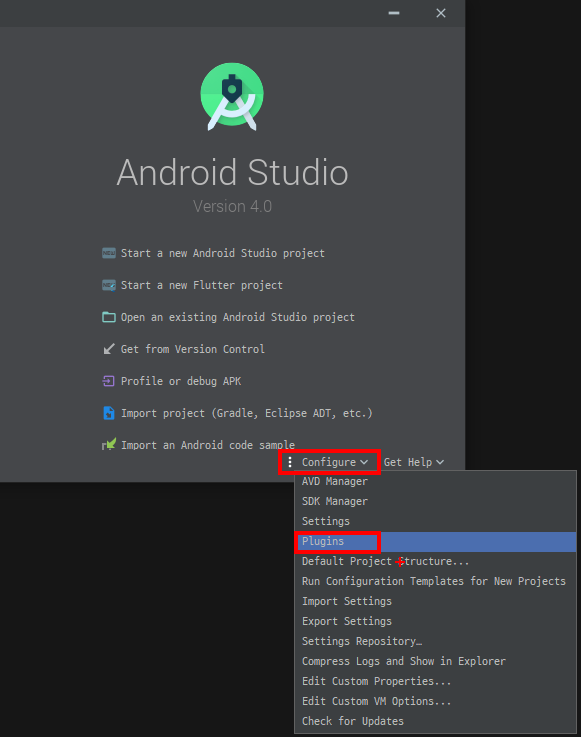
안드로이드 스튜디오에 플러터 플러그인 설치

Configure > Plugins에 들어갑니다.

flutter를 검색하고 설치를 한 후에 안드로이드 스튜디오 재시작을 합니다.
플러터 프로젝트 시작

먼저 플러터 프로젝트 생성을 누릅니다.

Flutter Application으로 생성을 해줍니다.

프로젝트 이름은 기본으로 하고 SDK는 압축을 푼 플러터 폴더로 지정합니다.

원하는 패키지 이름을 설정한 후에 Finish를 누릅니다.
에뮬레이터 설정

안드로이드 스튜디오 상단에 있는 에뮬레이터 버튼을 누릅니다.

맨 아래에 있는 Create Virtual Device를 누릅니다.

하드웨어를 선택하고 Next를 누릅니다.

원하는 API를 선택한 후에 Next를 누릅니다.

Graphics를 Hardware - GLES 2.0으로 설정하고 생성을 합니다.
프로젝트 실행

만들었던 에뮬레이터를 켜줍니다.

그리고 프로젝트 실행을 누릅니다.

첫 앱이 실행되는 것을 확인할 수 있습니다.
핫 리로드 테스트
플러터의 장점이라면 핫 리로드를 할 수 있다는 것입니다.
간단히 말하면 UI 변경이 있으면 바로바로 확인이 가능하다는 것입니다.
플러터를 빌드하면 기본으로 디버그 모드가 됩니다. 따라서 핫 리로드가 가능합니다.
핫 리로드를 하기 위해서는 반드시 앱이 실행 중이어야 합니다.
title을 아래와 같이 변경을 하였습니다.


그리고 핫 리로드 버튼을 클릭하면

바로바로 UI가 바뀌는 것을 확인할 수 있습니다.
'알려주는 이야기 > Flutter' 카테고리의 다른 글
| Flutter - RaisedButton 위젯 (0) | 2020.07.21 |
|---|---|
| Flutter - Text, Image 위젯 (0) | 2020.07.18 |
| Flutter - 위젯 개념과 생명주기 (0) | 2020.07.17 |
| Flutter - 앱 구조 확인하기 (0) | 2020.07.17 |
| Flutter - 다트 언어 문법 간단히 알아보기 (0) | 2020.07.07 |
