티스토리 뷰
반응형
코드를 통해 데이터를 아이템 단위로 구성하여 화면에 보여주는 방법입니다.
리스트 뷰?
여러 항목들을 제공하고 위아래로 스크롤하여 항복을 보여주는 뷰입니다.
간단하게 리스트 뷰 출력하기
기본적인 리스트 뷰에 데이터를 출력하는 방법은 아래의 코드와 같습니다.
Kt
// MainActivity.kt
class MainActivity : AppCompatActivity() {
val item = arrayOf("1", "2", "3", "4", "5", "6", "7")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val adapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, item)
listView.adapter = adapter
}
}
XML
// activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="15dp"
android:textStyle="bold"/>
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>

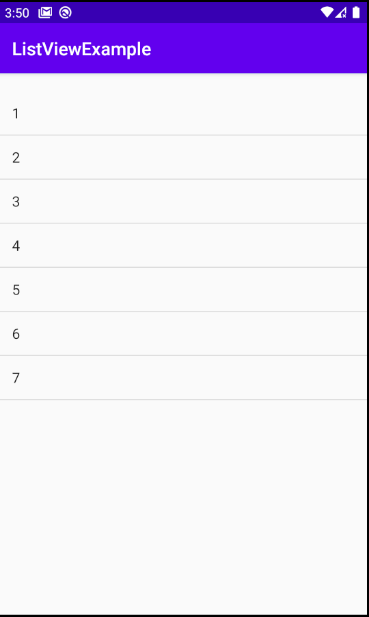
빌드를 하게 되면 위와 같은 화면의 리스트 뷰가 출력되게 됩니다.
코드를 살펴보면,
리스트 뷰에 띄울 데이터의 값
val item = arrayOf("1", "2", "3", "4", "5", "6", "7")
어댑터를 생성하고 리스트뷰에 정의하는 코드
val adapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, item)
listView.adapter = adapter
어댑터를 보면 먼저 현재 액티비티인 context를 넣고 다음으로 넣어줘야 모양 정의는 안드로이드에서 기본으로 제공하는 layout을 사용하였습니다. 그리고 마지막으로 데이터의 값을 넣었습니다.
그리고 리스트 뷰에 adapter를 정의해주었습니다.
리스트 뷰 클릭 이벤트
클릭 이벤트 설정 방법에는 여러가지가 있습니다.
메인 안에서 처리
listView.setOnItemClickListener(object : AdapterView.OnItemClickListener{
override fun onItemClick(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
textView.text = "위치 : ${item[position]}"
}
})
메인 안에서 처리 - 람다
listView.onItemClickListener = AdapterView.OnItemClickListener { _, _, position, _ -> textView.text = "위치 : ${item[position]}" }
class로 만들어서 처리
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
...
listView.onItemClickListener = ListListener()
}
inner class ListListener: AdapterView.OnItemClickListener {
override fun onItemClick(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
textView.text = "위치 : ${item[position]}"
}
}
}

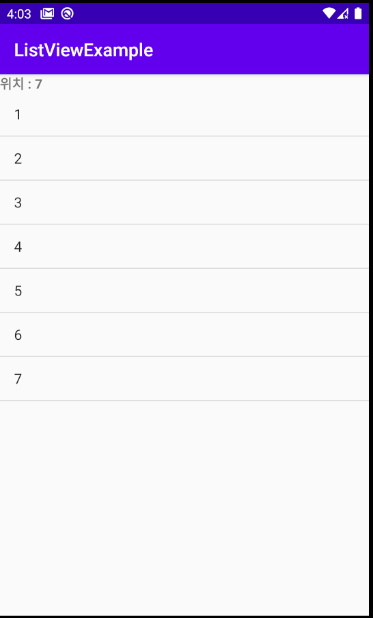
위와 같이 원하는 아이템을 클릭하면 위치가 출력됩니다.
예제 코드
https://github.com/Im-Tae/Blog_Example/tree/master/Android/ListViewExample
반응형
'알려주는 이야기 > 안드로이드' 카테고리의 다른 글
| 안드로이드 뷰 페이저 (0) | 2020.07.01 |
|---|---|
| 안드로이드 커스텀 리스트 뷰 (0) | 2020.06.30 |
| 안드로이드 구글 지도 사용하기 - 4 [검색 기능] (0) | 2020.06.07 |
| 안드로이드 구글 지도 사용하기 - 3 [클러스터링 사용하기] (0) | 2020.06.06 |
| 안드로이드 구글 지도 사용하기 - 2 [공공 API 연동하기] (2) | 2020.06.06 |
댓글
